3020-AxureUX手機(jī)移動(dòng)端交互原型通用元件庫(kù)靜態(tài)+動(dòng)態(tài)交互版【YX0033】

http://www.axureux.com/works/Libraries005.html
這套全新的作品在移動(dòng)端元件庫(kù)v1.0的基礎(chǔ)上優(yōu)化而來的,新版本正式命名為:AxureUX手機(jī)移動(dòng)端交互原型通用元件庫(kù)。新作品不僅對(duì)舊版本中全部的元件進(jìn)行了重新整理和設(shè)計(jì),而且還整合了各類手機(jī)端相關(guān)的素材和資源,以及梳理了相關(guān)的設(shè)計(jì)方法。經(jīng)過我們的精心打磨之后,它將會(huì)是一套更加具有實(shí)用和參考價(jià)值的作品。
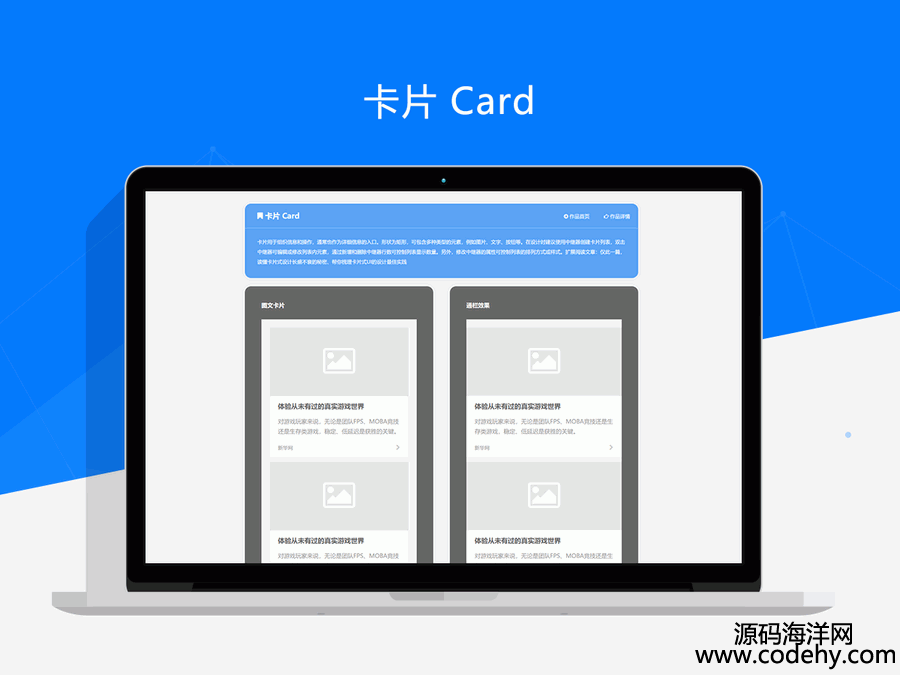
作品中共包含了常用組件、信息輸出、信息輸入、信息反饋、綜合系列等5種元件分類,相比于舊版本包含了更加豐富的元件類型和業(yè)務(wù)組件,還特別整合了微信小程序和支付寶小程序相關(guān)的元件類型和界面模板。另外,新版應(yīng)用了全新的設(shè)計(jì)風(fēng)格和配色方案,整體使用較為安全的藍(lán)色作為主色調(diào),同時(shí)簡(jiǎn)化了相關(guān)元素的配色,調(diào)整起來也會(huì)更加方便。為了適應(yīng)更廣泛的使用需求,大多數(shù)的元件類型都分別提供了靜態(tài)和動(dòng)態(tài)的版本,在使用時(shí)可以根據(jù)協(xié)作需要選擇使用對(duì)應(yīng)的版本。
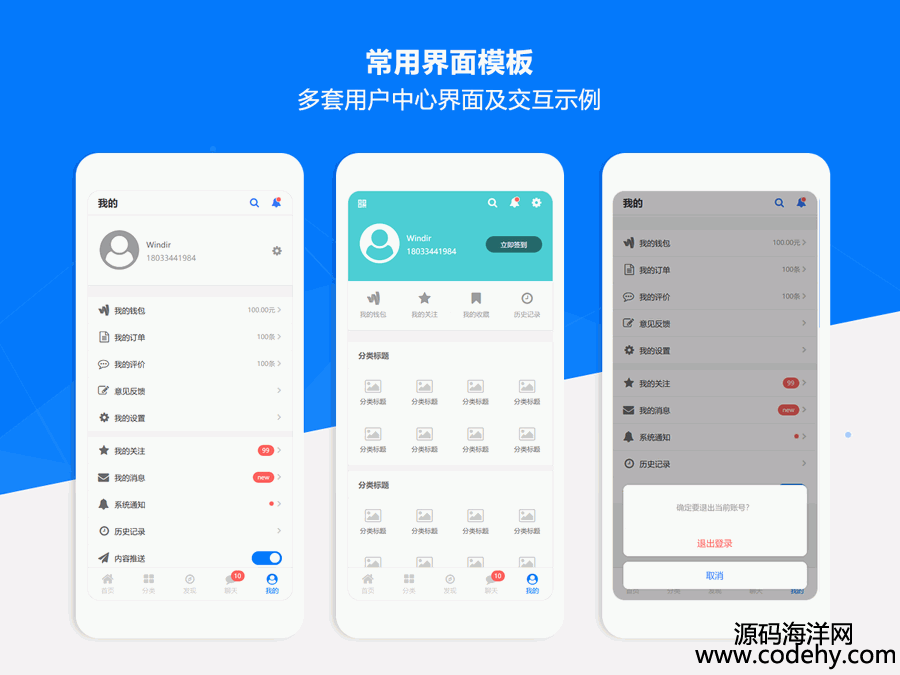
除了提供豐富的元件類型之外,作品中還提供了各類常用的移動(dòng)端交互界面模板,基本覆蓋了各種主流APP的常見界面。這些界面模板不僅可以幫助你提升原型設(shè)計(jì)效率,還可以作為學(xué)習(xí)手機(jī)移動(dòng)端交互原型設(shè)計(jì)的極佳參考案例。其中包含的首頁(yè)、分類頁(yè)、消息列表、用戶中心、注冊(cè)登錄、找回密碼等常用頁(yè)面,可以方便快速的應(yīng)用到你的原型方案中。另外配合作品中提供的豐富的元件類型或業(yè)務(wù)組件,可以讓你快速設(shè)計(jì)出美觀規(guī)范和易讀性強(qiáng)的手機(jī)移動(dòng)端交互原型,能把更多精力放在功能流程和業(yè)務(wù)邏輯上。
需要特別說明的是,作品中的界面模板分別提供了基于不同設(shè)計(jì)方法的兩套方案。第一種是基于設(shè)備模型的移動(dòng)端原型設(shè)計(jì)方法,在每個(gè)頁(yè)面中放置對(duì)應(yīng)的設(shè)備模型,相關(guān)內(nèi)容元素通過動(dòng)態(tài)面板進(jìn)行管理,這種方法輸出的原型方便維護(hù)和編輯,在PC端演示時(shí)界面效果會(huì)比較統(tǒng)一規(guī)范。另一種是支持手機(jī)端演示的設(shè)計(jì)方法,這種方法輸出的原型方案可通過手機(jī)訪問并達(dá)到最佳的演示效果,同時(shí)還可以生成對(duì)應(yīng)的二維碼方便進(jìn)行分享。AxureUX曾經(jīng)專門對(duì)這兩種設(shè)計(jì)方法進(jìn)行了總結(jié)分享,可以通過作品中相關(guān)的鏈接了解更多,并根據(jù)需要選擇相關(guān)的設(shè)計(jì)方法和使用對(duì)應(yīng)界面模板。
作品中還提供了常用手機(jī)設(shè)備模型及移動(dòng)端交互手勢(shì)圖標(biāo)等素材,這些素材可以讓你輸出的原型方案更加標(biāo)準(zhǔn)和規(guī)范。在提升易用性和可用性的同時(shí),作品中還提供了很多規(guī)范性的使用建議和參考。每個(gè)元件類型都有詳細(xì)的介紹和使用說明,而且關(guān)聯(lián)了相關(guān)交互規(guī)范和用戶體驗(yàn)類文章,所以這套作品不僅是一套實(shí)用的元件庫(kù),更是一份全面的交互原型設(shè)計(jì)指南。