1573-spring+spring mvc+mybatis+vue開發學生系統后臺管理系統源碼 源代碼
鏈接:
提取碼:
此項目為博主自主研發的學生管理系統,包含了登錄,注冊,公告,教師,學生,消息,班級等多個模塊的管理,也利用iview-admin提供的權限內容,對不同的角色進行了權限分配,也實現了圖片上傳,文件導入導入等這些零散的功能。
項目不大,但前臺vue的確是一個非常不錯的框架,一步一個坑,學習到了很多。
項目描述我就不多說了,我說再多,不如下載一看!
運行環境
jdk8+jetty+mysql+eclipse+maven+nodejs(IntelliJ IDEA,tomcat 應該也可以,可以嘗試一下)
項目技術(必填)
spring+spring mvc+mybatis+iview-admin+vue+shiro
jar包文件
maven搭建
數據庫文件
鏈接: https://pan.baidu.com/s/166z36v8ZyivKRocMMp9VoQ 提取碼: wiwx
前臺vue項目
插件很多,所以有點大,請耐心下載。
鏈接: https://pan.baidu.com/s/1r0jPOKAoGXMX-3hXS6e9LA 提取碼: 86uv
視頻演示
鏈接:https://pan.baidu.com/s/1DZexprmcStK1phSGzPrjuQ 提取碼:ooma
項目截圖(必填)
后臺ssm框架
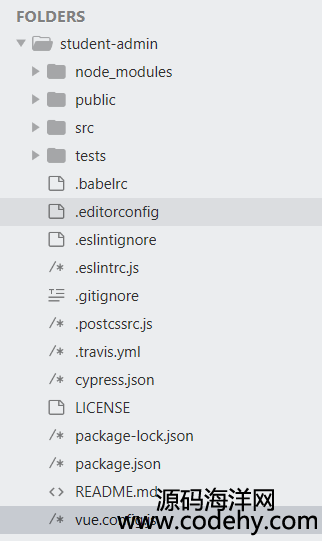
前臺vue項目結構
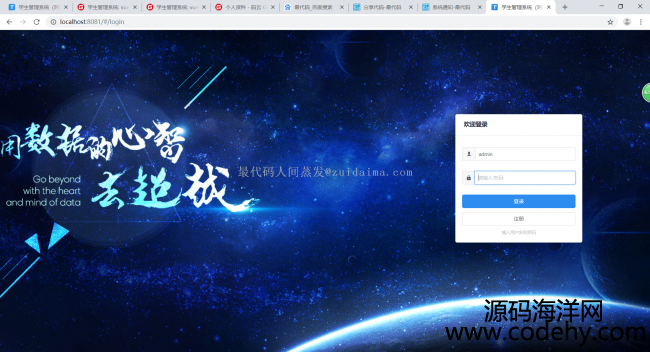
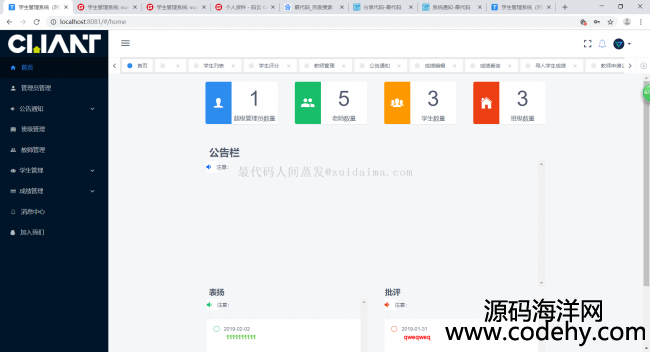
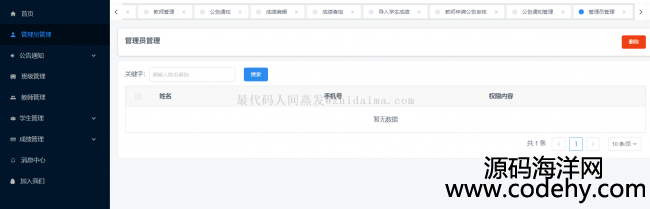
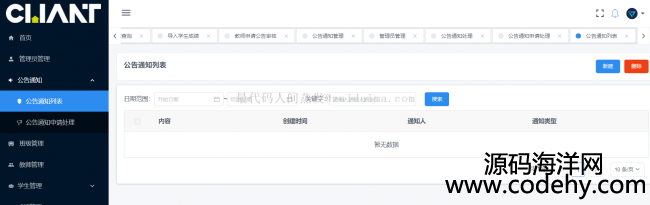
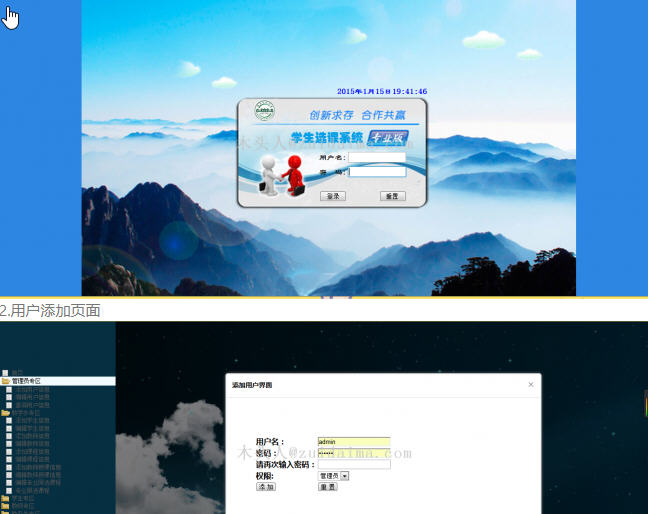
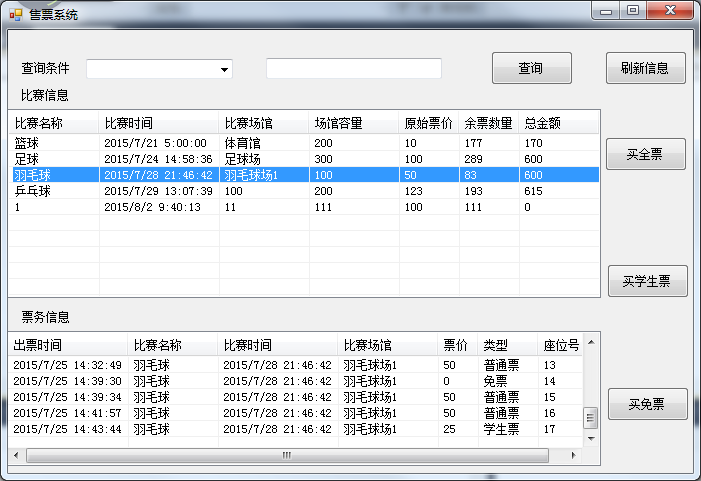
運行截圖(必填)
超級管理員admin,密碼 admin
注意事項
1.有且只有一個超級管理員admin,密碼 admin,對數據庫操作不要對其刪除,也不建議多添加。
2.請先啟動后臺項目再啟動vue項目,后臺端口為8080(不要修改),vue項目啟動端口便會自動為8081,我不知道前臺端口如何配置,有懂的可以自行配置。
3.vue項目需要安裝node.js,百度官網即可安裝。nodejs環境必須安裝
4.前臺啟動步驟,請參考此文檔https://www.cnblogs.com/webdom/p/8780890.html,
在根目錄中按照 shift+右鍵,然后選擇“在此處打開命令窗口”輸入 npm run dev 啟動
注意npm install 安裝相關的模塊包,這一步應該已經安裝好了,請跳過此步驟
npm run dev啟動后會下載插件,比較慢,請耐心等待